1、# 全局安装 vue-cli
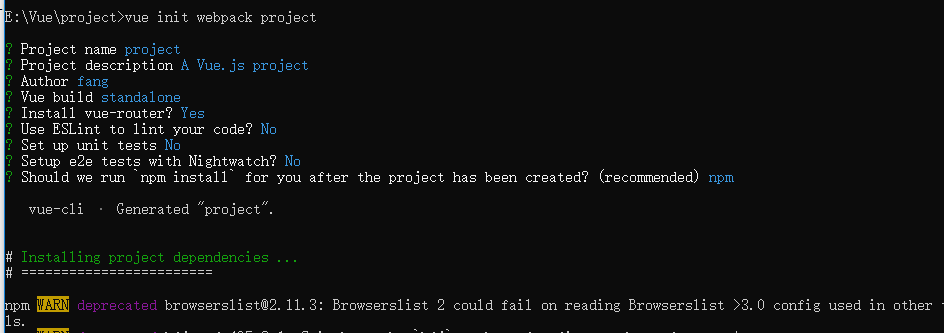
npm install vue-cli -g // 如果还没安装2、# 创建一个基于 webpack 模板的新项目vue init webpack myproject
2.1、参数设置说明: Generate project in current directory:是否在当前目录下生成项目 Project name 项目名称 Project description 项目描述 Author :作者 下面的都是选择部分 Vue build : 选 Runtime + Compiler: recommended for most users 运行加编译(推荐大部分人使用); Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,并不会影响整体的运行,这也是为了多人协作,新手就不用了,一般项目中都会使用。官网: Pick an ESLint preset (Use arrow keys) :选择编写vue项目时的代码风格,根据个人爱好选择: Standard ( ) AirBNB ( ) none 自己定义风格 Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试 Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试
3.启动项目
npm run dev

4.项目打包
npm run build
会在项目目录下生成 dist目录
5.将dist文件夹拷贝到 tomcate/webapps/ROOT/目录下
启动tomcate bin/staratup.sh
6.就可以用浏览器访问了